CSS Grid 格線佈局
Flexbox 的出現讓很多人捨棄了舊有的排版方式,大多數的時候我也還是使用 Flexbox,但最近遇到的需求版型比較複雜,於是開始學習 Grid。
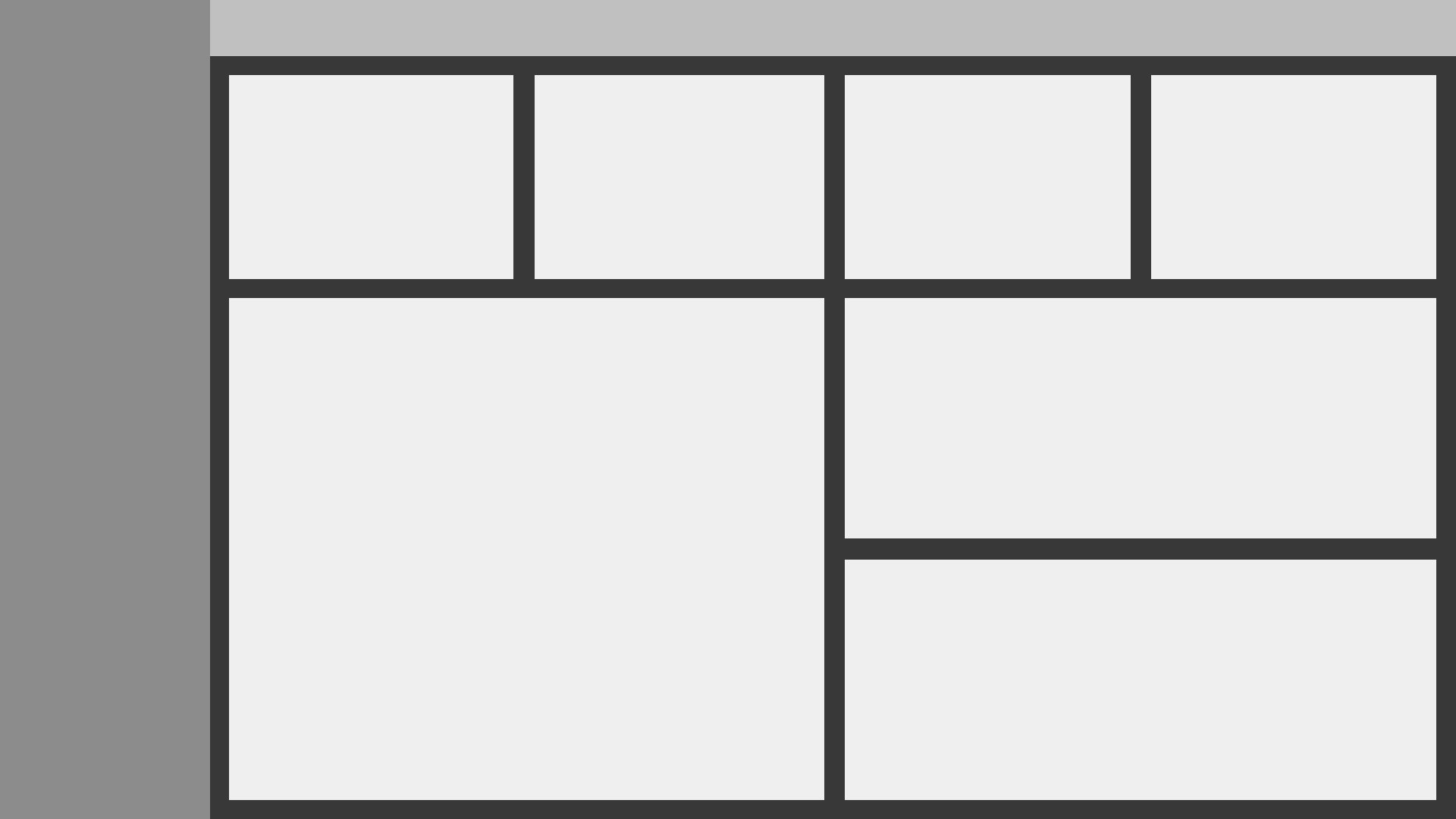
我認為 Grid 很適合用在 Dashboard 的排版,比如:

不是說 Flexbox 無法做到這個版型,而是用 Grid 來排真的比較快又簡單很多。
實用輔助工具 - Google Chrome 的格線預覽
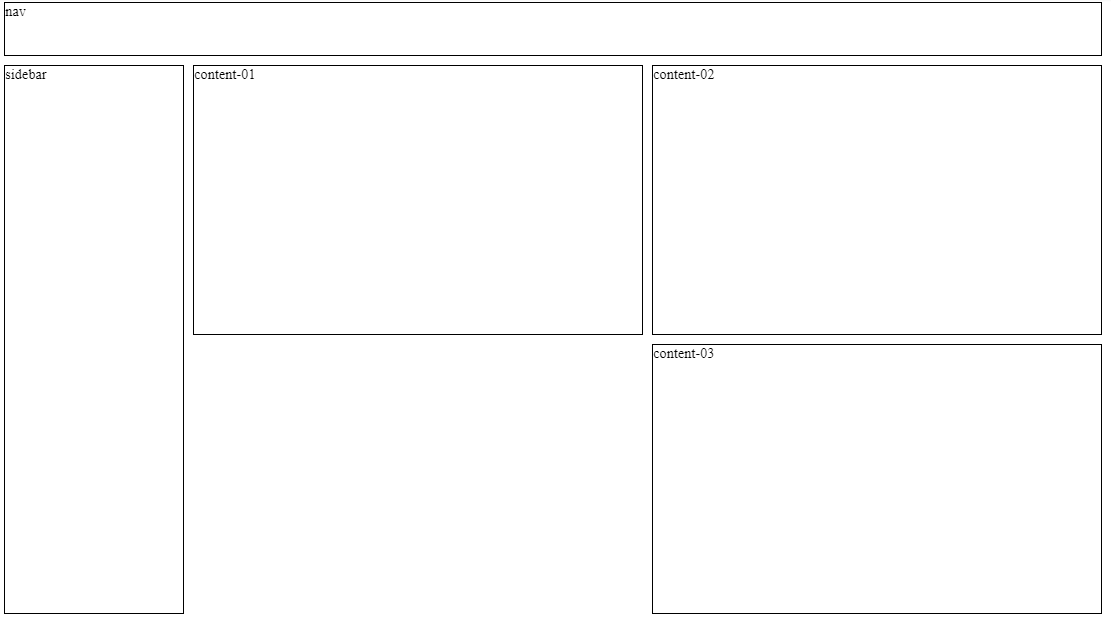
開始前先來介紹實用的 Google Chrome 小工具。有一個版型長這樣:

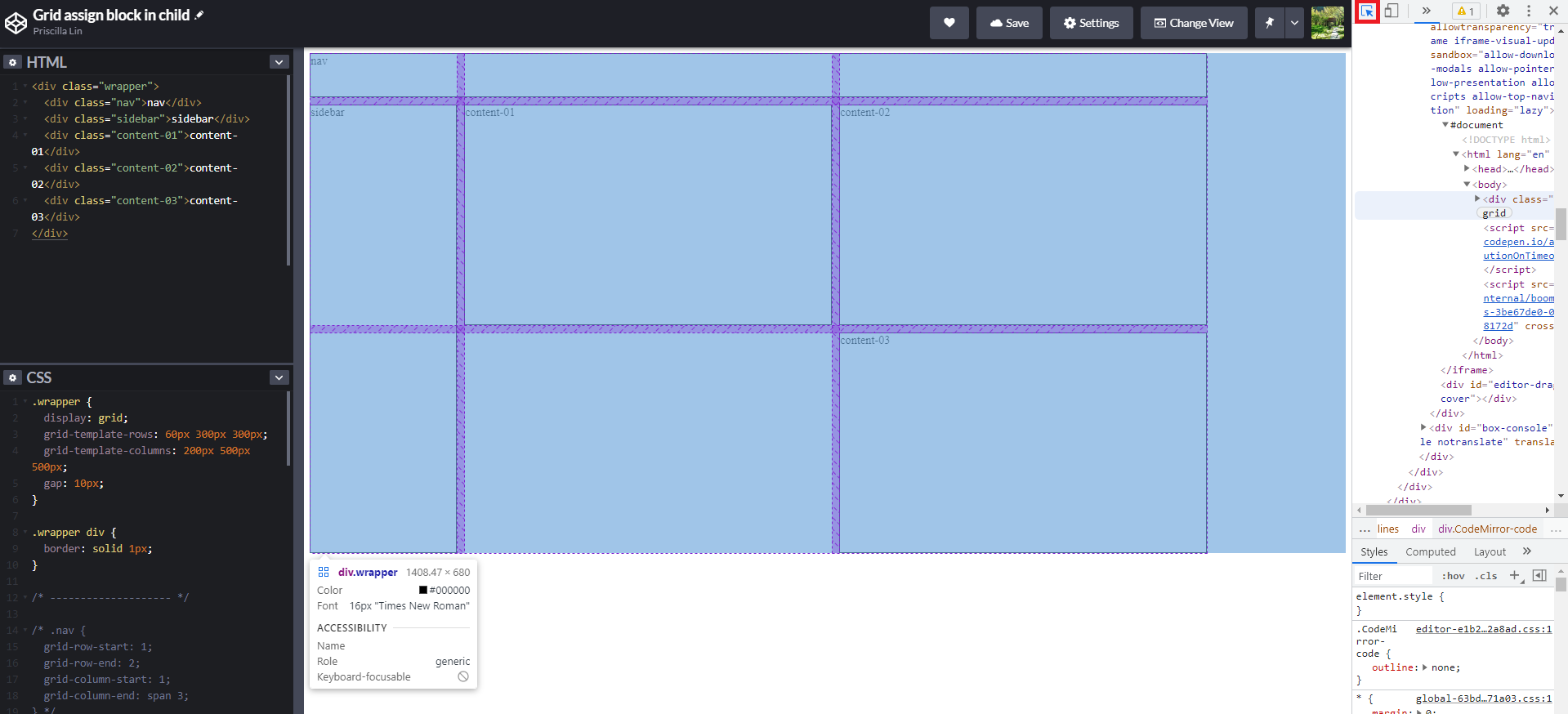
藉由 F12 開發者工具右上角的功能,可以看到原本的格線佈局:

開始使用
先讓包在最外層的父元素變成 Grid Container:
1 | .wrapper { |
設定 Grid Container
要設定 Grid Container,最基本會用到 grid-template-rows / grid-template-columns 這兩個屬性。

明確定義寬高
簡單來說就是使用 px、%、vw 或 vh 去設定寬高:
1 | .wrapper { |
簡易示範
一起來切個常見的 layout~
HTML
1 | <div class="wrapper"> |
CSS
1 | .wrapper { |
See the Pen Grid 01 by Priscilla Lin (@Priscilla_Lin) on CodePen.
用等分決定寬高
這時候就是使用只有在 Grid 出現的格線單位:fr。1fr 是一等分的意思,2fr 就是兩等分,以此類推。
1 | .wrapper { |
也可以和自定義的數值混用,這樣的話就會扣掉固定數值,剩下的寬(高)再平分。
1 | .wrapper { |
設定成 Grid Container 後,寬度預設是滿版,所以 columns 會以 100 vw 下去切成好幾等分。
但 rows 就不同了,它會把子元素的高度當成依據,去計算 1fr 的高度是多少。如果同一行中有不同的高度,則以高度最大的那個子元素為準。
See the Pen Grid 02 by Priscilla Lin (@Priscilla_Lin) on CodePen.
repeat
repeat(格數, 格寬/高)
如果 Row 或 Column 的寬度是相同的,而且需要好幾格,這時候就可以用 repeat:
1 | .wrapper { |
See the Pen Grid repeat by Priscilla Lin (@Priscilla_Lin) on CodePen.
minmax
minmax(最小值, 最大值)
minmax 可以指定最小值和最大值,在設計響應式頁面很方便:
1 | .wrapper { |
以上面的例子來看,一般 PC 的情況下 columns 會呈現 100px,隨著頁面寬度變化慢慢縮小,如果擠到不能再擠了,就會維持最小寬度 50px。rows 也是一樣的原理。
See the Pen Grid minmax by Priscilla Lin (@Priscilla_Lin) on CodePen.
客製化區塊
要做到客製化區塊,可以靠這兩種設定方式做到:
grid-template-areas
grid-template-areas 可以單獨定義每一格,但有幾點必須注意:
- 區塊如果要合併,必須要連續,像ㄇ形或L型是不行的
- 定義完後,子元素的 class 必須加入 grid-area 指定區塊
- 使用
.可以留空區塊
HTML
1 | <div class="wrapper"> |
CSS
1 | .wrapper { |
See the Pen Grid grid-template-areas by Priscilla Lin (@Priscilla_Lin) on CodePen.
各個 Class 分別指定
這邊也分成兩種方式:
- grid-[row/column]-start / grid-[row/column]-end
1 | grid-row-start: 1; |
- grid-[row/column]: start / end
1 | grid-row: 1 / 2; |
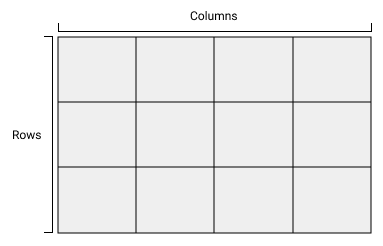
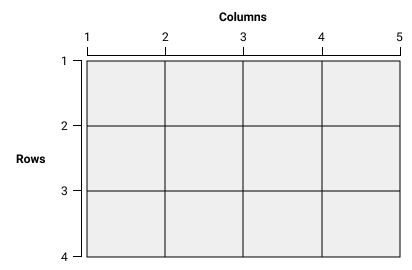
數字的部分是這樣數過去,由左而右,由上到下,從 1 開始數:

這邊有兩個特殊用法:
- span:跨越幾個區塊
1 | grid-row: 1 / span 3; |
- auto:設定 auto 通常為 start 值 +1
1 | grid-row: 1 / auto; |
CSS (註解和未註解的部分是同樣效果不同寫法。HTML 沿用上個範例)
1 | .wrapper { |
See the Pen Grid assign block in child by Priscilla Lin (@Priscilla_Lin) on CodePen.
grid-auto-rows / grid-auto-columns
如果只是想要簡單設定 rows 或 columns,可以用 grid-auto-rows 或 grid-auto-columns。
grid-auto-rows
1 | .wrapper { |
See the Pen Grid auto rows by Priscilla Lin (@Priscilla_Lin) on CodePen.
grid-auto-columns
1 | .wrapper { |
See the Pen Grid auto columns by Priscilla Lin (@Priscilla_Lin) on CodePen.
gap
gap 各區塊之間的間距,可以一起設定,也可以 rows 和 columns 分開設定。
一起設定 gap
1 | .wrapper { |
分開設定 gap
1 | .wrapper { |
See the Pen Grid gap by Priscilla Lin (@Priscilla_Lin) on CodePen.
Grid 對不同瀏覽器的支援
Grid 目前的支援不像 Flexbox 那麼好,不過主流瀏覽器幾乎都有支援。
CSS Grid Layout (level 1) | Can I use… Support tables for HTML5, CSS3, etc
文章結束囉~如果我的文章對你有幫助,可以幫我拍個手,感謝支持!