CSS 排版神器 Flexbox
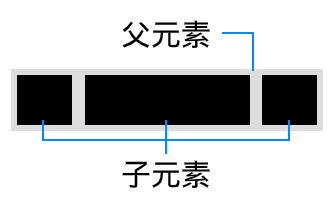
在 Flexbox 中,部分屬性只能用於父元素,部分只能用於子元素。

- 父元素屬性
- display
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
- 子元素屬性
- align-self
- order
- flex
- flex-grow
- flex-shrink
- flex-basis
父元素屬性
display
1 | display: flex | inline-flex; |
要使用 Flexbox 必須先定義一個父元素容器,並於父元素定義 display 屬性為 flex 或 inline-flex。
flex:Flexbox 的常用屬性,後方的元素會換行inline-flex:類似於inline-block加flex,在後方的元素不會換行
範例程式碼:
See the Pen flex vs inline-flex by Priscilla Lin (@Priscilla_Lin) on CodePen.
flex-direction
1 | flex-direction: row<default> | row-reverse | column | column-reverese; |
flex-direction 可以指定元素的排列方式。
row:預設值,橫向排列column:直向排列row-reverse:橫向反向排列column-reverse:直向反向排列
範例程式碼:
See the Pen flex-direction by Priscilla Lin (@Priscilla_Lin) on CodePen.
flex-wrap
1 | flex-wrap: nowrap<default> | wrap | wrap-reverse; |
當多個子元素超過父元素的寬度時,flex-wrap 可以決定是否將子元素換行。
nowrap:預設值,不換行,子元素會縮短以符合父元素的寬度wrap:換行,超出父元素寬度的子元素會換到下一行wrap-reverse:反向換行,也就是各行的順序會顛倒
範例程式碼:
See the Pen flex-wrap by Priscilla Lin (@Priscilla_Lin) on CodePen.
justify-content
1 | justify-content: flex-start<default> | flex-end | center | space-between | space-around; |
justify-content 決定水平對齊的位置。
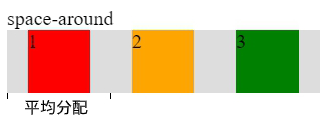
flex-start:預設值,靠左對齊flex-end:靠右對齊center:置中對齊space-between:平均分配,左右貼齊父元素space-around:平均分配,類似 margin 的概念

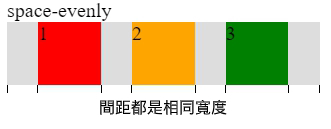
space-evenly:平均分配,每個間距都是相同寬度

範例程式碼:
See the Pen justify-content by Priscilla Lin (@Priscilla_Lin) on CodePen.
align-items
1 | align-items: flex-start | flex-end | center | stretch<default> | baseline; |
align-items 決定垂直對齊的位置。
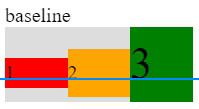
flex-start:靠上方對齊flex-end:靠下方對齊center:置中對齊stretch:預設值,所有元素撐開與父元素同高baseline:依元素的基準線對齊

範例程式碼:
See the Pen align-items by Priscilla Lin (@Priscilla_Lin) on CodePen.
align-content
1 | align-content: flex-start | flex-end | center | stretch<default> | space-between | space-around; |
align-content 針對多行的元素進行排序。
flex-start:靠上方對齊flex-end:靠下方對齊center:置中對齊stretch:預設值,所有元素撐開與父元素同高space-between:平均分配,上下貼齊父元素space-around:平均分配,類似 margin 概念
範例程式碼:
See the Pen align-content by Priscilla Lin (@Priscilla_Lin) on CodePen.
子元素屬性
align-self
1 | align-self: flex-start | flex-end | center | stretch | baseline; |
align-self 針對各別子元素進行排序,不受其他影響。
flex-start:靠上方對齊flex-end:靠下方對齊center:置中對齊stretch:子元素撐開與父元素同高baseline:依元素的基準線對齊
這邊我直接拿上面的 align-items 的範例來改,可以看到 2 號橘色方塊被我設定為 align-center: center,所以不管怎麼排序,橘色方塊都會垂直置中。
範例程式碼:
See the Pen align-self by Priscilla Lin (@Priscilla_Lin) on CodePen.
order
1 | order: <number>; |
order 可以決定子元素的排序順序,只能給定數字。
範例程式碼:
See the Pen order by Priscilla Lin (@Priscilla_Lin) on CodePen.
flex
1 | flex: <flex-grow> <flex-shrink> <flex-basis>; |
flex 是由三個值組成,如果只給定一個值,則是給定 flex-grow。
flex-grow
1 | flex-grow: <number>; |
當子元素的總寬度不超過父元素時,flex-grow 會分配剩餘的空間給特定子元素。
flex-grow 的預設值為 0,設定 1 以上的值會進行彈性變化。
範例程式碼:
See the Pen flex-grow by Priscilla Lin (@Priscilla_Lin) on CodePen.
flex-shrink
1 | flex-shrink: <number>; |
當子元素的總寬度超過父元素時,flex-shrink 會將特定子元素的寬度依比例縮減。
flex-shrink 的預設值為 1,設為 0 的話不會進行彈性變化。
範例程式碼:
See the Pen flex-shrink by Priscilla Lin (@Priscilla_Lin) on CodePen.
flex-basis
1 | flex-basis: <number>; |
flex-basis 會指定子元素在主軸 (main axis) 上的初始大小。
flex-direction: row 為更改子元素寬度,反之 flex-direction: column 則更改子元素高度。
flex-basis 的預設值為 0,也可以設定為 auto,表示以子元素自己的大小為基準。
範例程式碼:
See the Pen flex-basis by Priscilla Lin (@Priscilla_Lin) on CodePen.
文章結束囉~如果我的文章對你有幫助,可以幫我拍個手,感謝支持!